A goal of a new major version is to be prepared for the future. We worked hard on DPCalendar in the last months to achieve that by using technologies and methods which can serve us best in the next years. The architecture should be as much performant, accessible and secure as possible while still offering the flexibility you expect from our flagship product. To ensure that we touched over 1000 files, replaced over 50'000 lines of code and added another 20'000 new lines. We have now a clear, front end framework agnostic, HTML markup which follows the BEM methodology to make CSS styling a breeze. Actually Joomla 4 will use the same approach too (you see the link?).
Before we dive into the amazing new features of v7, we would like to shoot out a big THANK YOU to Joomla51. They helped us massively on the front end part while still doing heavy work on the back end template for Joomla 4. Without their input, DPCalendar would not be where it is now.
So what's new in the biggest release in DPCalendar history?
Speed, speed, speed
In 2018, a web site has to be fast for a good user experience. Even search engines do take speed as a factor for ranking. So we invested a big amount of time into research how we can increase the performance of DPCalendar. The most important steps were to reduce the amount of external dependencies, optimize CSS and reduce the JS footprint.
Every view does now only load the CSS rules which are actually needed. For example the event detail view adds only 8kb of CSS. No additional CSS frameworks are loaded in DPCalendare which do increase your page size. In the background, we are using SASS, which allows us to split the CSS code into blocks, and to reuse them in different views to keep a consistent look and feel. Yes we really started to think in blocks.
While the Javascript files are loaded in defer mode anyway to be none blocking at all. We've also removed all inline javascript code to be CSP compliant and to not block the page rendering process. We've replaced also a lot of jQuery code with vanilla JS and exchanged bloated scripts with zero dependency libraries.
Icons are loaded inline as SVG graphics from font awesome 5. Like that we do again only load what we actually need. As a bonus you can override the icons in your template when you have the need for. The core image override system of Joomla is used for that. Again, Joomla 4 will probably use the same technique.
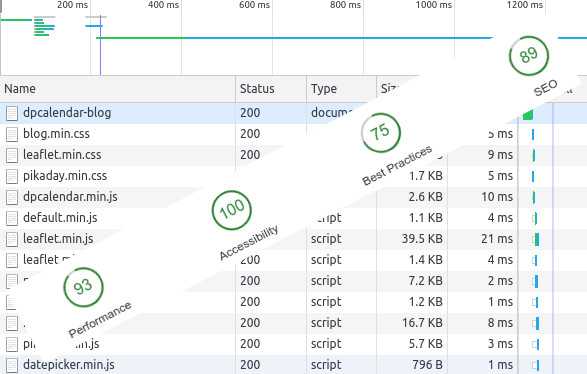
For example we tested our event detail view with Google lighthouse and the default protostar template. We reach excellent results as you can see in the screenshot.
New front end view markup
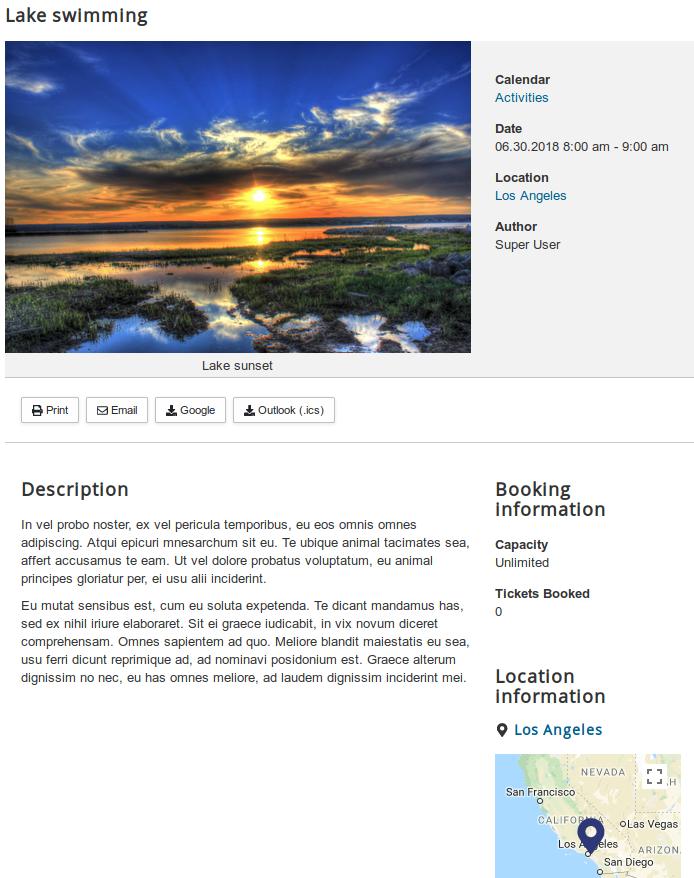
In DPCalendar 6 we introduced pure PHP views with a lot of logic and content tree rendering. The aim was to disconnect front end framework related code from the view part. This worked for the advanced PHP devs, but for the majority of DPCalendar users it was too much when they wanted to make a template override. So we reverted back to the HTML template rendering. But we did it with a rock solid concept in mind. We use BEM as class naming strategy and split all the different blocks of a view into sub layouts. Like that it is easy for the site integrator to override only parts of the views, while still leaving the rest intact. The view files itself do contain as less logic as possible, means we are using mostly only PHP if blocks or for loops, the rest is pure HTML code.
Additionally we are using CSS grid to layout the views. This allows us to work with a minimal set of CSS rules while still being responsive and detached of any external framework dependency. Like that DPCalendar will render flawless with any template, hell we even tested it with Beez and it looks good.
As part of that refactoring we restyled all the views on the front end and also the dashboard on the back end. In the next releases we will then adapt the rest of the back end views too. What we also did was, removing the social sharing buttons and commenting systems because they have a negative impact on the page loading time. Another side effect is that it is one brick less to be GDPR compliant. You should take caution how you integrate the social buttons anyway and there are good extensions in the JED which do a proper job to be inline with GDPR and social media.
OpenStreetMap integration
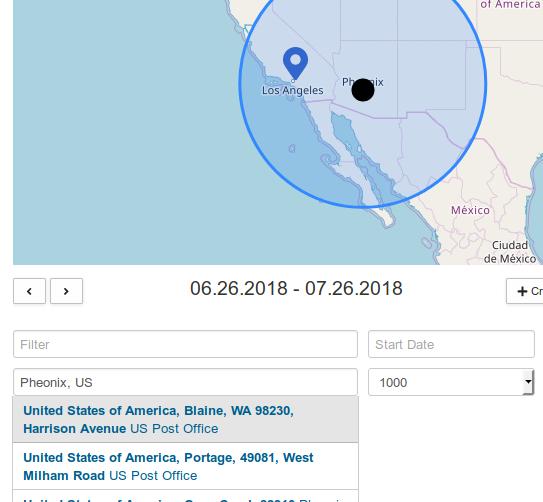
Google is making their maps API usage more and more restrictive and with the GDPR regulations, it can be the case that Google maps integration is not inline with the privacy policy of your company or organization. Se we need an alternative. Luckily OpenStreetMap can jump in and help us out here. It is an open source project which offers all the location data for free under the Open Database License, and the map tiles under CC BY-SA. With OpenStreetMap it is even possible to completely set up your own map server for geolocation lookup and tiles delivery. More information can be found on openstreetmap.org or switch2osm.org.
In the DPCalendar options you have a new setting to choose between Google Maps, Mapbox or OpenStreetMap as location provider for the Javascript maps, Geolocation lookup and location suggestions. All the maps are then rendered by the respective provider without any additional changes. If OpenStreetMap is activated, then you can define a tiles url and a geolocation url. Per default, they point to the OpenStreetMap server, but you can change them to any server which is compatible with the OpenStreetMap protocol.
From what we saw, DPCalendar 7 is the first Joomla event extension which uses OpenStreetMap.
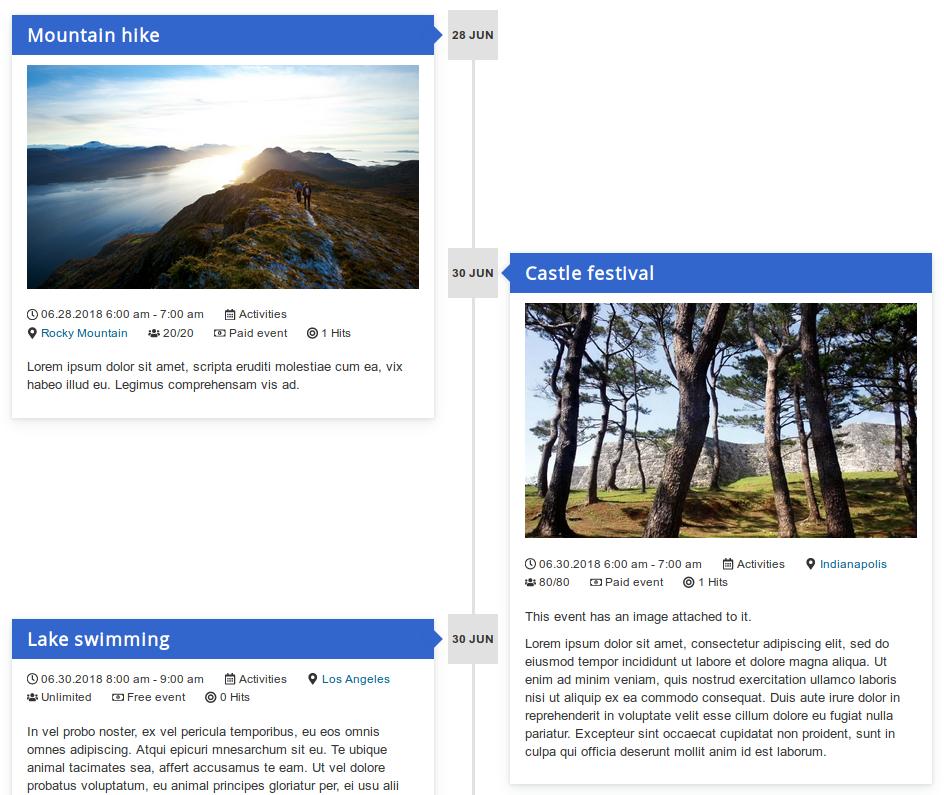
New timeline view
A new timeline view showcases your events in a more enhanced way. The events are arranged beside a timeline and do display all the information you already know from the list or blog view. The markup is simple and the CSS styling very small. So you can adapt it perfectly to your template. The same search functionality is available as for the other two list views. You can search for text, between a certain time range or within a radius of a certain location.
The upcoming module contains now also a timeline layout. You can change it in the advanced module parameters while configuring the module.
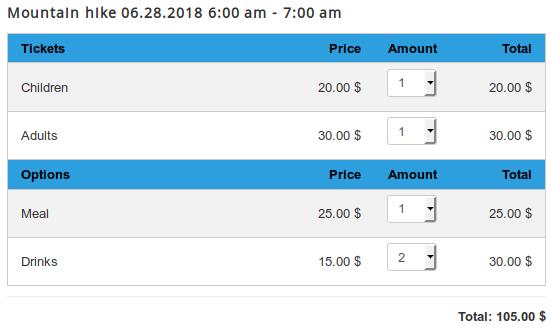
Booking options
Ever wanted to offer additional options to choose from when your visitors are booking a ticket? We added a new field in the booking fieldset when editing an event. There you can define unlimited options for the attendees to book. These options can be a meal preference or room type. Basically everything which doesn't fit into the nature of a ticket.
Beside that we added some more little features like a terms and conditions link and some UX improvements. For example is a form shown to edit the tickets directly after booking an event.
SEF urls for better SEO
A long outstanding feature of DPCalendar was to have more human readable urls for better SEO. A new core router was a feature of Joomla 3.8 which offers us extension developers an API to support clean urls without id's. As we follow the strategy to be as close as possible to the core, we wanted to make use of the new router. That's why we waited so long and didn't do a self made solution. Per default this feature is activated on new Installations, on upgrades you have to manually activate it as it will invalidate all the old urls. Means you have to manually create redirects for them.
Small improvements and bug fixes
Beside the great new features, we fixed some bugs and added many little goodies to DPCalendar to make your life as administrator easier and to offer your visitors a neat event experience. The following list represents the full changelog of the new 7.0 version:
- [#41] Search for similar events as template while editing the event title
- [#56] SEO urls for events with the new Joomla router
- [#2849] OpenStreetMap integration
- [#5614] Templates for event color
- [#5745] Add terms and conditions link for bookings
- [#5851] Move views back to plain HTML instead of pure PHP
- [#5881] Edit tickets after booking is done
- [#5910] Redo the dashboard
- [#5944] Booking options
- [#5945] Change images of an event to full and intro
- [#6019] Timeline view and layout
- [#6024] Location auto complete in list and blog view
- [#6028] Circle when radius search
- [#5134] Date filter for the map menu item
- [#5501] Display the global values in the menu item configuration
- [#5572] Resource view display without map
- [#5843] Don't show End time option when booking
- [#5850] Improve UX for the booking/save button
- [#5901] Override booking code/id in layout
- [#5949] Show captcha field always at the end when not specified in the order
- [#5970] Make end date exclusive in overlapping check
- [#6003] Restyle the views
- [#6015] Remove social share buttons and comments
- [#6016] Add event button in calendar view toolbar
- [#6018] Show description in all layouts in the upcoming module
- [#6029] Icons as SVG images
- [#6039] Replace jQuery timepicker with native
- [#6043] Remove inline javascript code for CSP compliance
- [#5904] Editing Google event shows fields which are not applicable
- [#5977] Ticket details view doesn't show the details
- [#5979] Logo missing in ticket from E-Mail notification
- [#6000] Adapt user of ticket when the booking gets attached to a user
- [#6001] Hide seat option is not working in ticket detail view
- [#6004] Do not show the price in the booking form for free events
- [#6027] CalDAV can't determine the deleted events correctly
- [#6038] Event description items have scrollbars
Backwards compatibility breaks
We put a lot of effort to make the upgrade process as easy as possible. But due the refactoring of all views it is not possible to use the existing template overrides anymore. They need to be done from scratch again. During upgrade we disable them to not break your site. With the new class naming structure you can do almost everything by CSS overrides in your templates CSS file anyway, so please double check if a template override is really needed. More information about the hassle of overrides can be found in our blog post. Beside that, you need to take care about the following changes:
- If you do activate the modern router, the links to the old urls are lost, similar as with articles. You have to use the redirect component to create the connection between them.
- The images are converted from a list of three images to an intro and full one. So there is a good chance that you need to reassign the existing images correctly.
- The upcoming module renders now the description in all layouts. You can set the description limit to 0 when you want to have the old behavior.
- The social share and comments systems got removed, as they had a dramatic impact on page speed and privacy. If you want to show them again, use one of the available extensions in the JED.
We recommend always to make a backup first and do the upgrade on a test clone of your production site to have no unexpected downtime. Also clearing the Joomla cache is a good advice when upgrading extensions in general, not just when upgrading the Joomla CMS.
Kind regards
Allon Moritz aka laoneo
Founder of Digital Peak