The time is over where Joomla site creators installed every half baked plugin. Nowadays webpages are built professionally and an extension is carefully chosen. People expect a performant package with a small footprint. We at Digital Peak take that requirement seriously. In this blog post we would like to share some insights how we manage, build and finally deliver our assets to the browser.
An important note here. The following approaches and decisions are based on our long experience of web development with and for the Joomla CMS. Some methods, technologies and trends from the web industry do fit for us and some not. So pick what is relevant for you as there is no guarantee that what we describe here will also work for everybody.
Research
Before we stick to a workflow or choose an external library we do some extensive research what will be suitable for us. For example we decided to use JS scripts with almost no dependencies like tingle for modal actions, so we can exchange them when needed much more easier. But this means NOT, that decisions we made do never change. For example a couple of years ago we made our extensions compatible with different front end frameworks like Bootstrap or Uikit. This brought us a lot of trouble as the views got very complex. So we skipped them and made the layouts completely framework agnostic. A lot of work got thrown away during this transition. So you will read here more about decisions we made, the implementation itself was mostly not rocket science.
We are not afraid to do big refactorings between new major versions of our extensions. Thanks to our system testing suite, which covers almost every view and process, we have the trust to detect a lot of errors afterwards. From time to time it is needed to catch up with the newest technologies and best practices and then are big changes necessary. This is an advice we want to give you as well.
Setup
In 2020 it is very common to transpile and compile your code before you ship it. So do we. Different docker containers do the hard work for us. The NPM community offers tons of tools to do theses jobs. We are using a sass compiler to turn the Sass code into CSS. Rollup (yes we are not using webpack!!) is transforming our modules into bundles which are used client side in debug mode with source maps. Babel converts these bundles then into legacy code which is supported all the way down to IE11 to ensure maximum compatibility. Minifiers do make the assets small to use as less bandwidth as possible on your web site when running it in production mode.
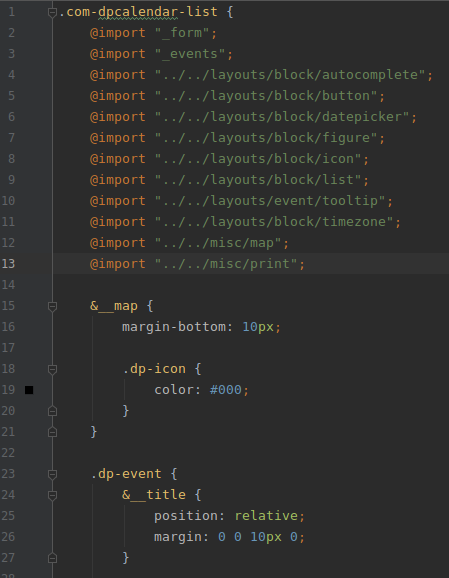
CSS with SASS
Lets talk first about our CSS setup. Here we made the decision to use BEM as class naming strategy and HTML structure pattern. This plays nicely with Sass, which is a CSS preprocessor, as it allows us to think and code in blocks. Almost every block in our extension is a SASS file and the view files do import these blocks. So the blocks are reusable amongst views and the views do only contain the styles we actually need. Like that we are not loading our own self made framework with tons of not used styles on every view and module, only one tiny little default.css file. For example the style file of the event details view is 2.4 kb small.
Using BEM brought also another benefit for site integrators, it is easy to understand and allows perfect adoption to the template. Mostly no template overrides are used for customization anymore. In combination with CSS grid, layouting becomes a short task and template overrides are only needed in very rare cases.
Slim Javascript
All of our browser code is written in plain vanilla Javascript. This is nowadays possible as browsers do have a stable and powerful API which is compatible between the different vendors. The time is over where you have the need for helper frameworks like jQuery or mootools. So most scripts out there are skipping any dependencies or make them optional. For example our datepicker works with or without moment.js. An additional benefit of these scripts is that the developers do care a lot about bundling size and performance so it is also an indicator of up to date code.
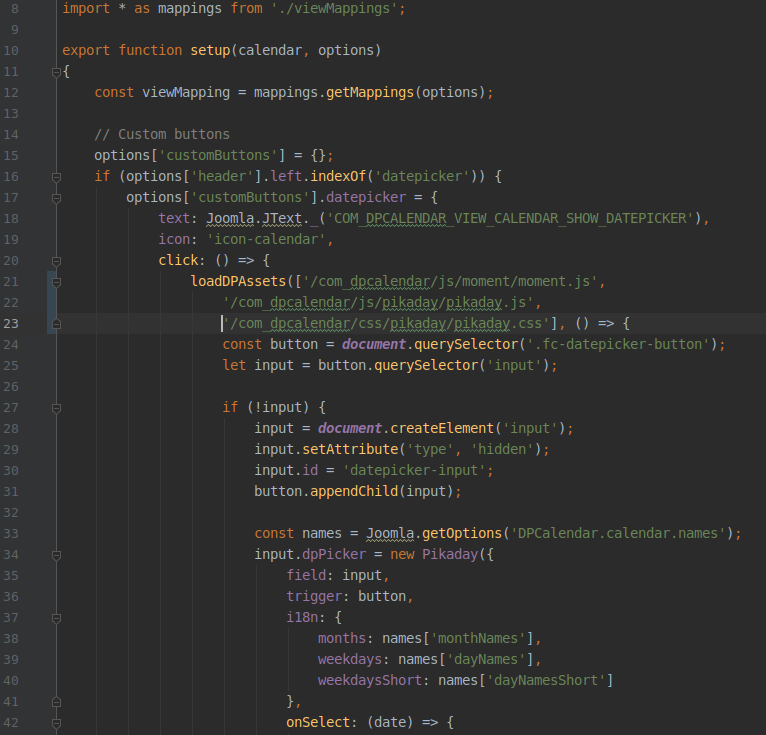
Lazy load Javascript and ES6
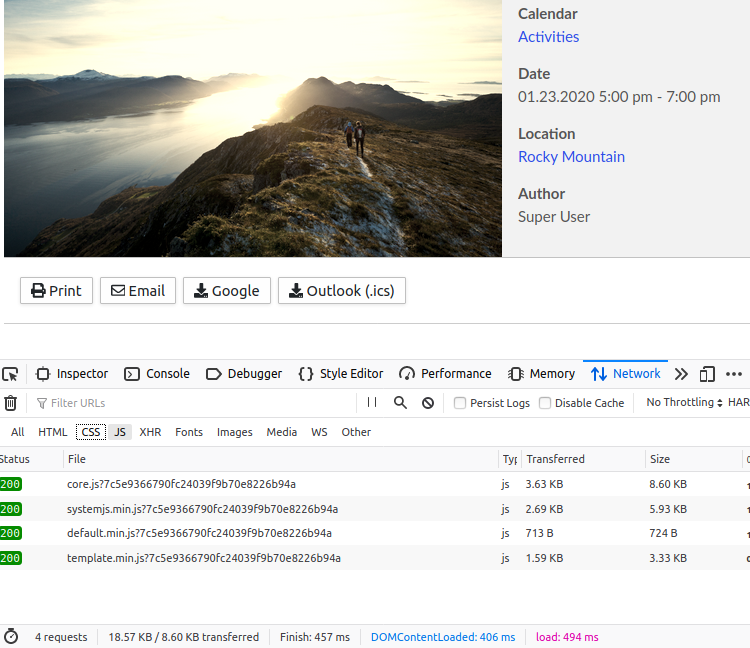
Browsers are offering a convenient API which gets more interesting features every year. With the introduction of ES6, developers got new ways to structure code with modules. Basically you can now split your code into independent and reusable modules. Unfortunately modules do not solve the issue of lazy loading as they are imported on compile time. Tree shaking would help here a bit and dynamic imports are rarely supported in browsers. To the rescue there are libraries which are small and do fill the gap. We are using Systemjs which allows us to load even whole libraries, which are written in old school javascript, dynamically at any point. For example the library which opens a modal dialog is only loaded when the link is clicked and not on page load.
Our approach here is that we load only the default.js file into the head of the web page. It is basically the entry point and can be seen as the client side application. It loads then whenever needed the other libraries like maps, tooltips or modals.
Conclusion
With the lazy loading feature of Javascript files, a circle closes where we refactored our extensions to fit the needs of current performance web standards. We have been squeezing out every bit and do try improve that in the future even more. The journey started in 2018 with the rollout of DPCalendar 7, where we made it fully framework agnostic. The biggest tasks are now done and we have a rock solid base where everything is possible. For example, implementing the "Ask for consent" feature to load the maps after the user agrees, was a short task as all the base work with modules and bundling was done already.
So we are looking happy into the future!!